目次
外部リンクは新しいウィンドウで開くようにしてお客様を迷子にしないようにしましょう
こんにちは。
サイトの中には外部・サイト内部にいろんなリンクを張っていると思いますが、外部リンクは新しいウィンドウで開くようにしましょう。
どうしてかというと、せっかくあなたのサイトに訪れたお客様が、もうあなたのサイトに戻ってこない可能性が出てくるからです。
他の人に紹介しっぱなしでさよならしてしまうのは寂しいですよね。
すでに外部リンクがいっぱいあったら、一括して変換してくれるプラグイン「External Links」が便利です
でも、すでにサイトにいっぱい外部リンクを貼ってしまっているとき、いちいち全てのリンクを外部ウィンドウで開くように設定し直すのは面倒ですね。
そんなとき、ワードプレスのプラグイン「External Links」をインストールすると、自動的に外部リンクを新しいウィンドウで開くように書き換えてくれます。
例えば下図では、「Amazonアソシエイト」が外部リンクですが、外部リンクだということがわかりにくいですし、リンクをクリックしたら同じウィンドウでAmazonのサイトが開いてしまい、もし「バック」ボタンを知らない人は私のサイトに戻ってくることができなくなってしまいます。
 |
リンクをひとつずつ修正するのは面倒です
もしひとつひとつのリンクを修正しようとすると、下図のように一つ一つのリンクの設定を開いて
「リンクを新しいタブで開く」
にチェックを入れなくてはいけません。

プラグイン「External Links」を使うと、一つ一つのリンク設定では、「リンクを新しいタブで開く」にチェックを入れなくても、外部リンクを新しいウィンドウで開くようにページを生成してくれます。
「External Links」は、外部リンクだとひと目で分かるアイコンも追加してくれます
しかも外部リンクだとわかりやすいようにアイコンを付けてくれます。
下図のようになります。アイコンがついてて外部リンクだとわかりやすいですよね。
 |
では、導入方法を以下に説明しますね。
プラグインExternal Linksの導入方法
インストール
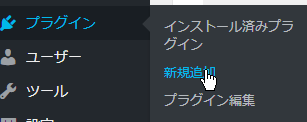
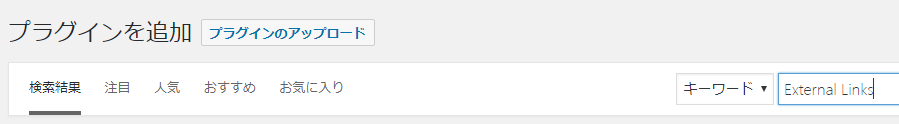
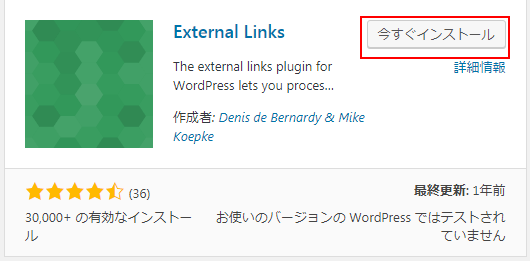
メニューの「プラグイン→新規追加」を開き、キーワードに「External Links」と入力します。


いっぱい検索結果が出ますが、下記のアイコンの「External Links」を探して、「今すぐインストール」をクリックします。

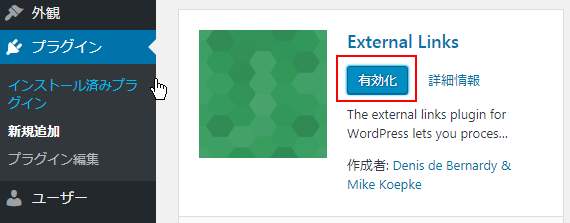
インストールが終わったら「有効化」をクリックして、プラグインの使用を開始します。

設定
次に設定をします。
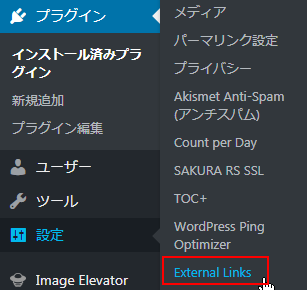
メニューの「設定」に「External Links」の項目ができているので、クリックします。

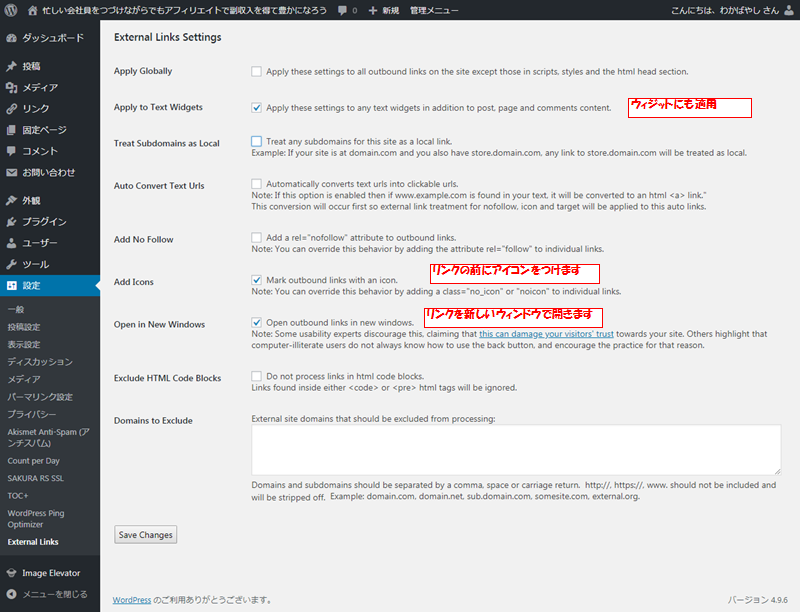
下図のように、3つの項目にチェックを入れます。意味は下のとおりです。
- Apply to Text Widgets: ウィジットに記述した外部リンクにも適用します
- Add Icons: 外部リンクにウィンドウのような絵のアイコンを付けます(文字の後ろに付きます)
- Open in New Windows: 外部リンクを新しいウィドウで開きます
最後に、「Save Changes」をクリックして設定を保存します。

以上で、設定は終わりです。お疲れ様でした。
まとめ
サイトを訪れたお客様が戻ってこれなくならないように、外部リンクは新しいウィンドウ(あるいはタブ)で開くようにしましょう。
ワードプレスのプラグイン「External Links」を使うと簡単に、全ての外部リンクを新しいウィンドウで開くように設定してくれます。
さらに、外部リンクだとひと目で分かるアイコンを追加してくれます。
ぜひ、使ってみてください。
