タイトルバナーは、ページ上部に設置され、
全体のサイトイメージを大きく左右します。
ぜひ、設置しましょう。

バナー設置の仕方
まず、バナーを作成します。
バナーの背景画像だけ、画像として用意して、
ワードプレスに「サイト名、サイト説明」を
上書きしてもらうことも、できるのですが、
デザイン性に制限があるため、
文字も含めて、バナー画像を作りましょう。
バナー画像の作成
バナー画像は、通常、GIMPで作ったり、
持っている人は、フォトショップを使ったりとありますが、
私は、使い慣れたエクセルで作ってみました。
エクセルを使ったバナーの作り方を
別記事「エクセルを使った文字入りバナー画像の作り方」に紹介しています。
Simplicityへのバナー画像設定
左側メニュー「外観→ヘッダー」をクリックします。

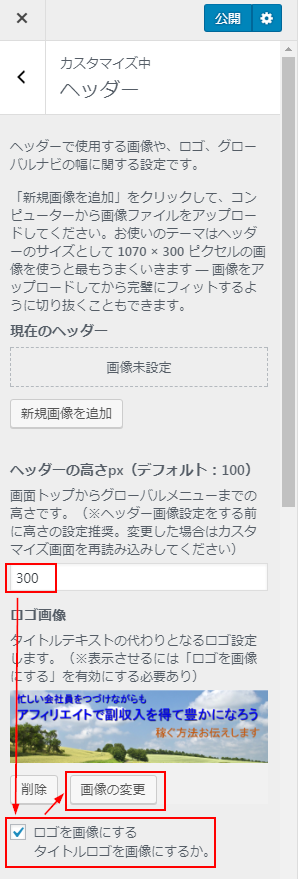
ヘッダーの高さ方向のサイズ、任意ですが、
ここでは300pxにしてみましょう。
「ロゴを画像にする」にチェックを入れると、
ワードプレスの一般設定の「サイトタイトル」が
表示されなくなります。
代わりに、ロゴ画像が、表示されるようになりますので、
ここでは、チェックを入れましょう。
そして、ロゴ画像 を「画像の変更」をクリックして、選択します。
ロゴ画像に、全体的なバナー画像を持ってくることで、
「現在のヘッダー」には何も設定する必要はありません。

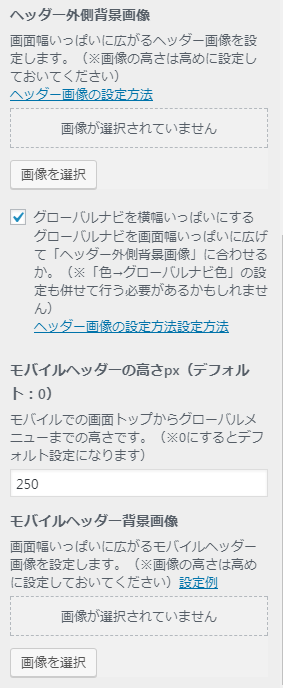
ヘッダー設定の後半部分も、
特に、スマフォで同じ画像を表示させるなら、
設定の必要はありません。

最後に、上部の「公開」ボタンをクリックして、
変更を確定させましょう。

キャッチフレーズの削除
「ロゴを画像にする」にすることで、タイトルは表示されないようになりましたが、
「キャッチフレーズ」は、ロゴ画像の下に表示されてしまいます。
ロゴ画像にキャッチフレーズも含めてしまいましたので、これを削除しておきます。
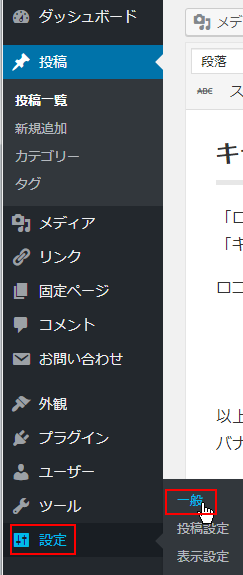
手順1. 左側メニュー「設定→一般」をクリックします。

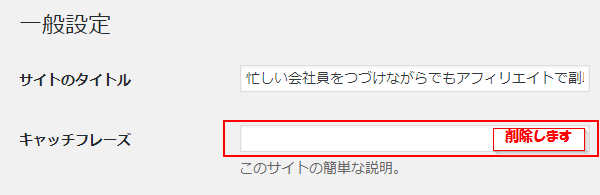
手順2. キャッチフレーズを削除
一般設定の中のキャッチフレーズを削除します。

最後に、一番下の、「変更を保存」をクリックして確定します。

以上で、タイトルバナーの設定完了です。
バナー全体が、ホームへのリンクになっていて便利ですよ。
