
こんにちは。若林です。
エクセルは有料、しかも、結構高いので、
エクセル使った方法書くのもどうかと思ったのですが、
会社員の方だと、結構持っている人も多いのかなと思い、
公開します。
GIMPのほうが、色々とできますが、エクセルの操作に慣れていれば、
手軽にできますし、保存しておいて、手直しをするなども、
やりやすいと思います。
それでは初めましょう。
目次
エクセルでバナーを作成する手順
まず、素材をダウンロードします。
pixabayなんて、いっぱいありますよ。
別記事「pixabayで無料の画像を使えます」にpixabayから画像をダウンロードする手順を紹介しています。
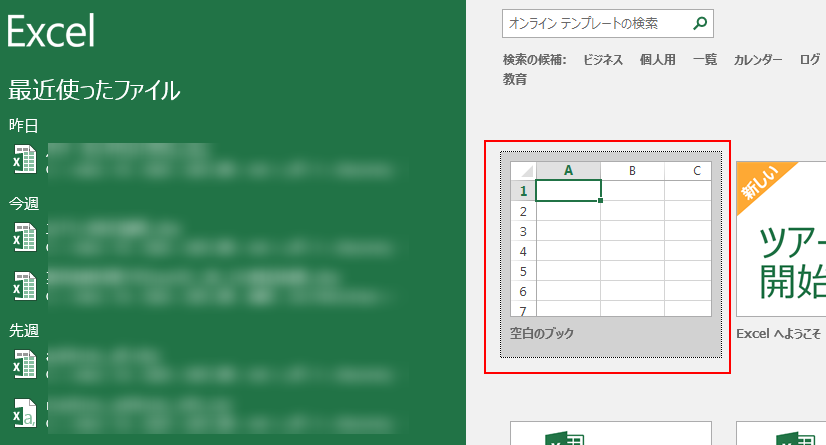
エクセルを起動します
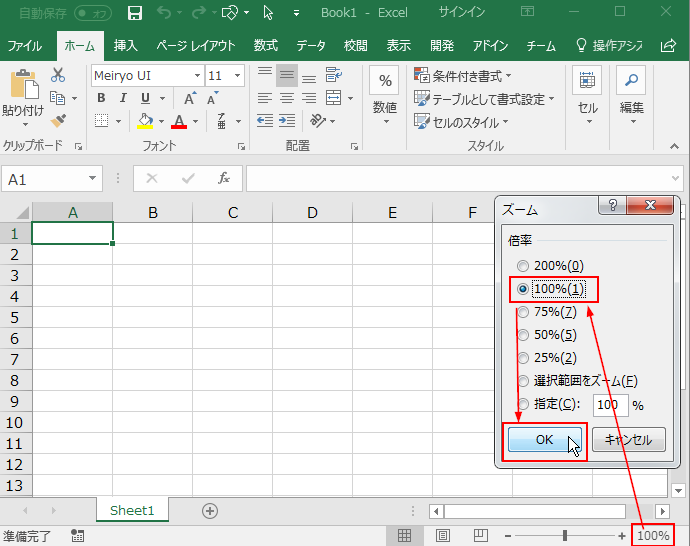
ブックを新規作成し、表示倍率は100%が良いです。

表示倍率は、右下のパーセント数字で確認できます。
数字をクリックすると、ズーム設定ウインドウが開きます。

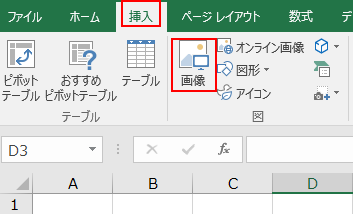
画像を読み込みます。
メニューの「挿入 → 画像」をクリックします。

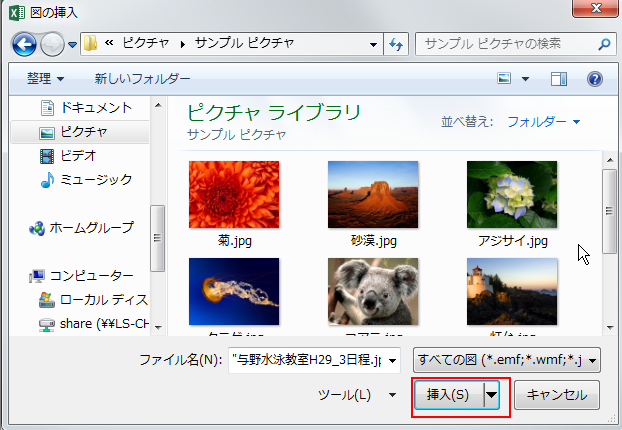
「図の挿入」ウインドウでファイルを選択して「挿入」をクリックします。

バナーのサイズ目標の枠を作ります
作成するバナーのサイズを、横 1000px、縦250px とします。
図を編集するのに、目標となるサイズがわかったほうがやりやすいため、
図を編集する前に、目標サイズの四角形の枠を作ります。
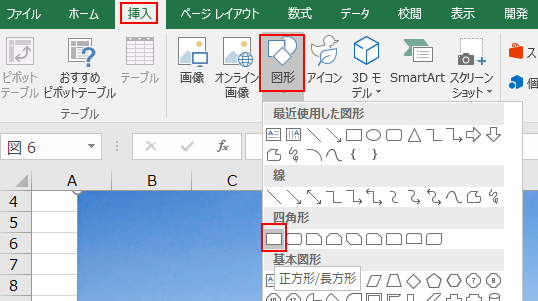
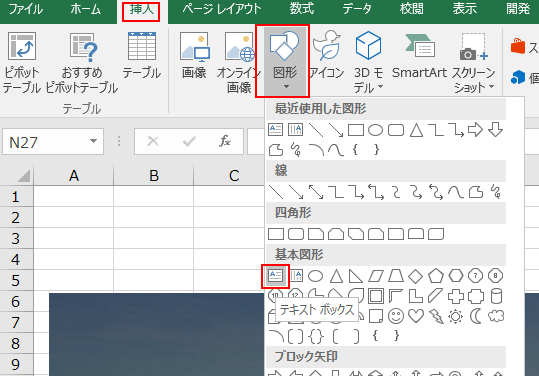
メニューの「挿入→図形→四角形→正方形/長方形」をクリックします。

サイズは後であわせますので、とりあえず、適当に四角形を作ります。
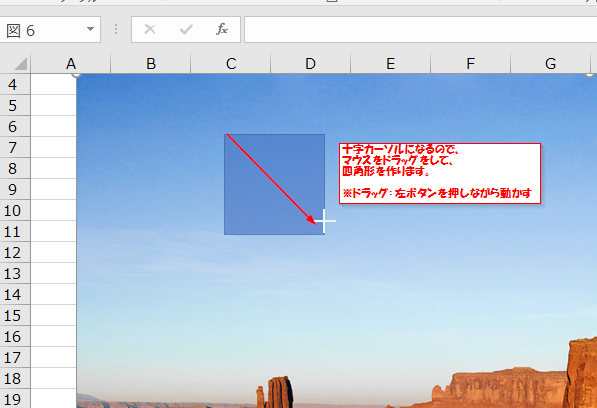
カーソルが十字マークになりますので、
マウスをドラッグして、四角形を作ります。
※ドラッグ:マウスの左ボタンを押したまま、マウスカーソルを動かすことです。

四角形をバナーの目標サイズに調整します。
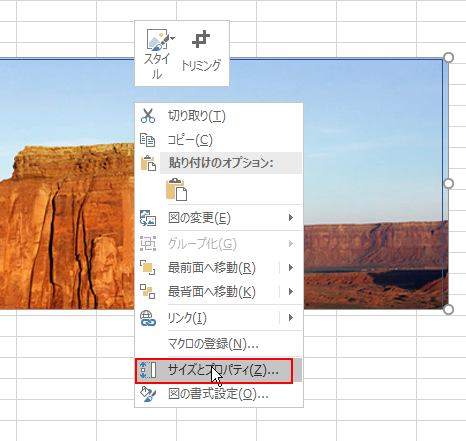
四角形を右クリックして、「サイズとプロパティ」をクリックします。

「右側に図形の書式設定」のダイアログが出ますので、
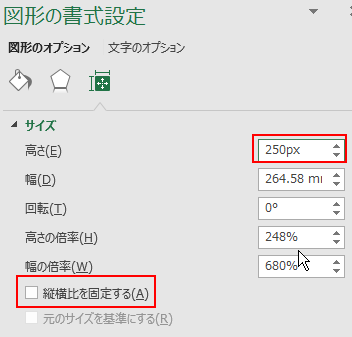
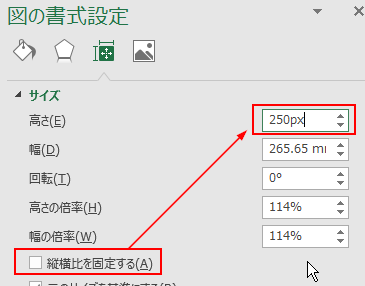
「縦横比を固定する」がONであればOFFにしてから、
まず、高さに、250px と入力します。

入力後、エンターキーを押すか、
別のテキストボックスや、ダイアログ以外を選択すると、
入力が確定されます。
入力が確定されると、四角形の高さが設定通り変更され、高さが、mm 表示など
に変換されますが、サイズは 250px になっています。

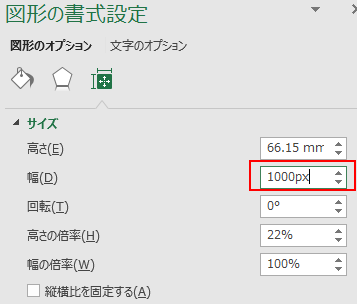
同様に幅に、1000px と入力してエンターキーを押して確定させます。

サイズは、mm表示ですが、ちゃんと指定した px(ピクセル)になっています。

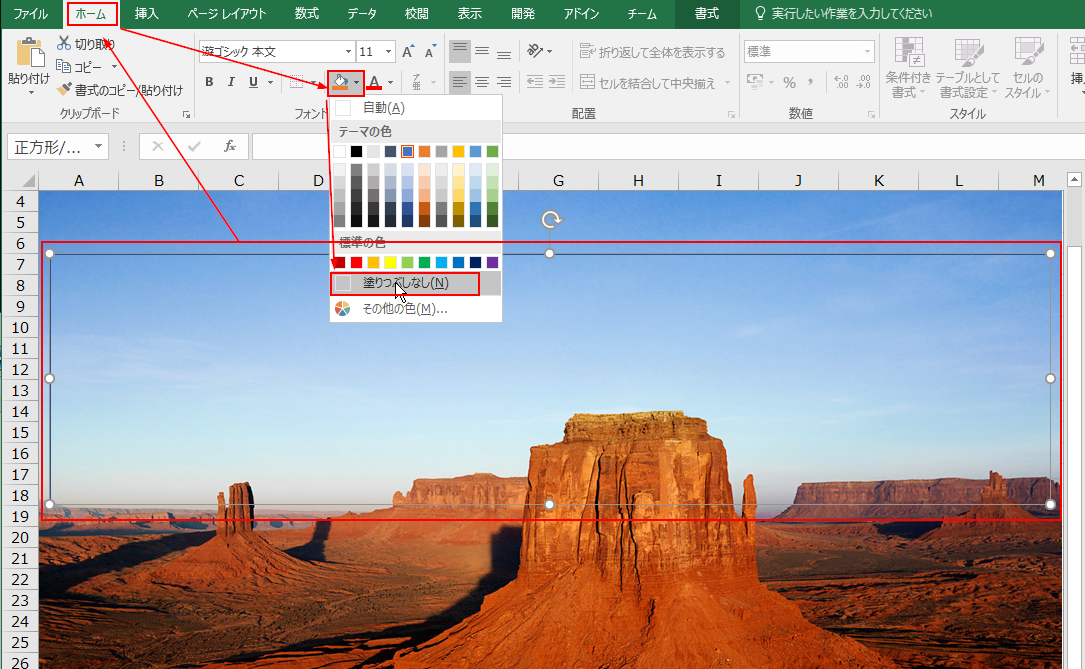
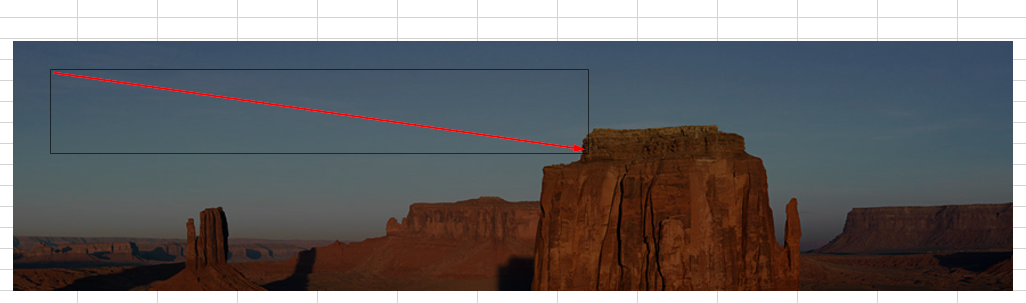
四角形の塗りつぶしを透明にします。
四角形をクリックして選択して、
メニューの「ホーム → 塗りつぶしの色アイコン → 塗りつぶしなし」をクリックします。

これで、目標となるサイズが解るようになりました。
画像サイズを調整します。
枠内にロゴにしたい部分がくるように、画像を動かしたり四角を動かしたりします。
画像のサイズが合わなければ、画像のサイズを変更もしてください。
画像のサイズを変更するときは、画像の四隅をつまんでドラッグします。
カーソルが下図の時、ドラッグすると四角の枠を動かせます。

カーソルが下図の時、ドラッグすると画像を動かせます。

カーソルが下図の時、ドラッグすると画像サイズを変えられます。

画像をトリミング
枠の中に、画像がおさまったら、余分な部分をトリミングします。
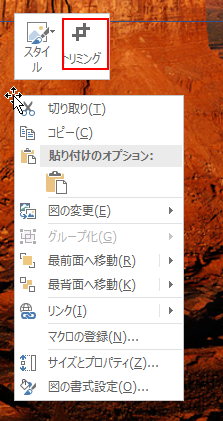
画像を右クリックして、コンテキストメニューで「トリミング」をクリックします。

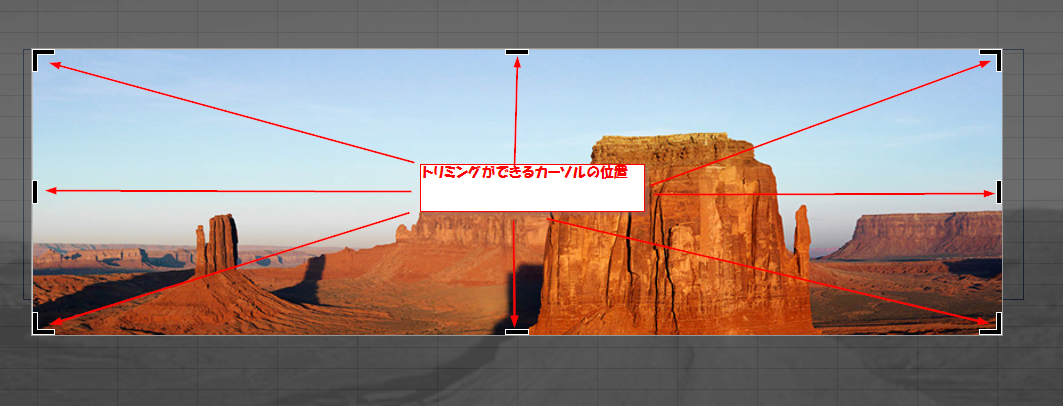
だいたい四角の枠に入るように、トリミング(刈り込み、端を切り捨てること)します。
カーソルが下図のような時、その端の部分をドラッグするとトリミングできます。



トリミングが終わったら、Esc(エスケープ)キーを押して、トリミングを終了します。
画像サイズを調整
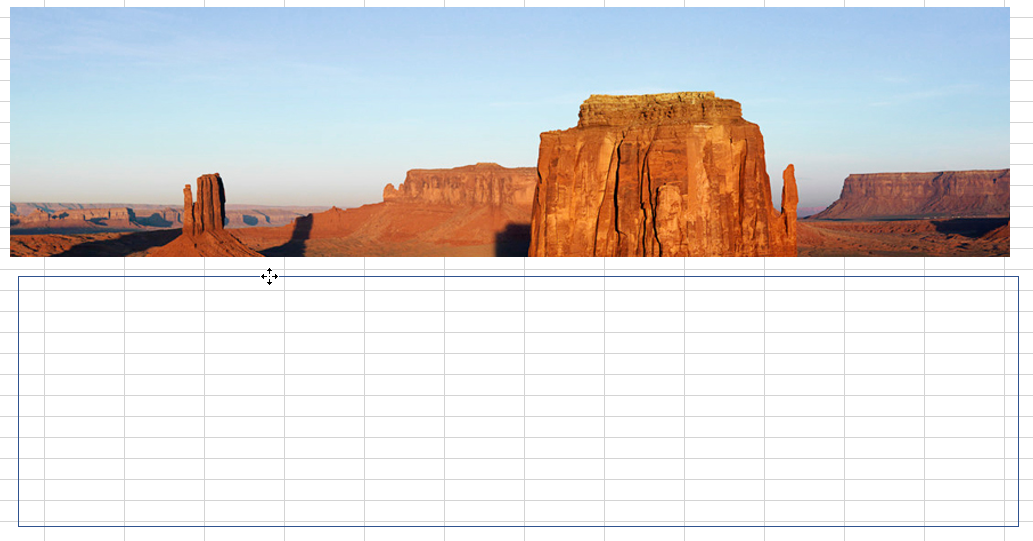
下記のようにだいたい、画像のサイズがあっていますね。
画像サイズをぴったりあわせましょう。

四角形の枠を調整する時と同じ手順で、横 1000px、縦 250pxに合わせます。
画像をクリックして右クリックし、「サイズとプロパティ」をクリックします。

「縦横比を固定する」がONであればOFFにしてから、
まず、高さに、250px と入力します。エンターキーで確定します。

同様に、幅も 1000px を入力し、エンターキーで確定します。

これで、ピッタリサイズが調整できました。
※もし、だいたいの背景レイアウトでよければ、
四角の枠を作るのを省いても構いません。
四角形の枠は、もういらないので、削除するか、別の場所に動かしてしまいましょう。

画像の明るさを調整するには
図形をもっと明るくしたい、または、暗くしたいときは、
図の書式設定の「図の修復」からできます。
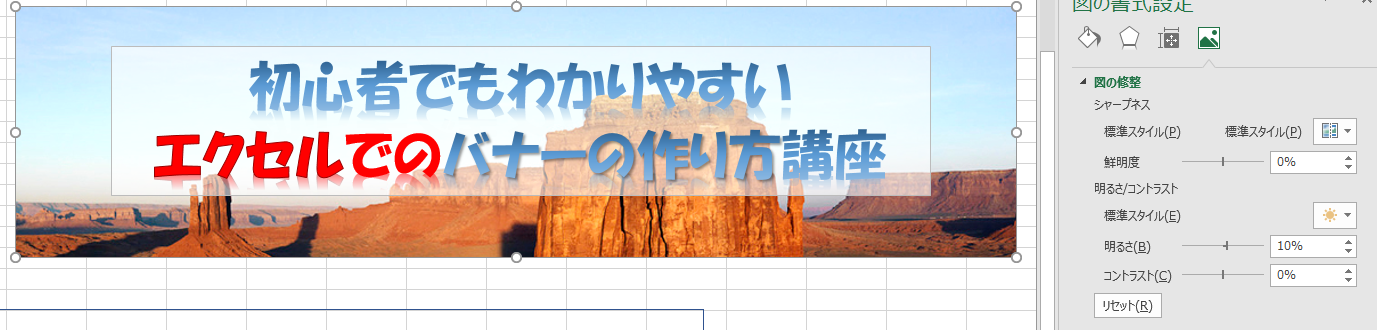
画像をクリックして右クリックし、「サイズとプロパティ」をクリックした時に
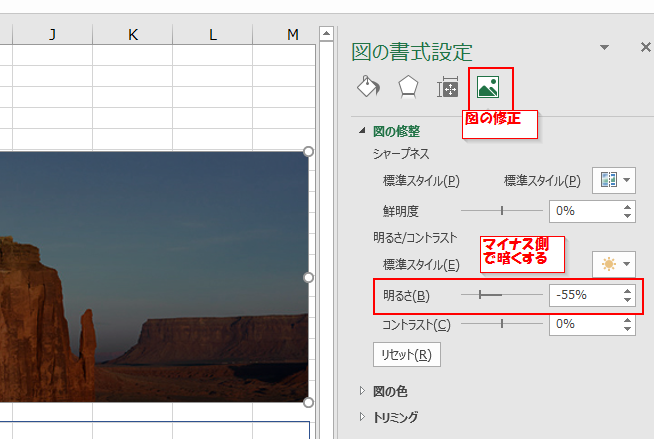
表示される右側の「図の書式設定」で、一番右の「図の修正」のタブを選択します。
明るさを調整すると、画像の明るさが変化します。

文字を入力します
文字を追加します。
メニューの「挿入 → 図形 → 基本図形 → テキストボックス」をクリックします。

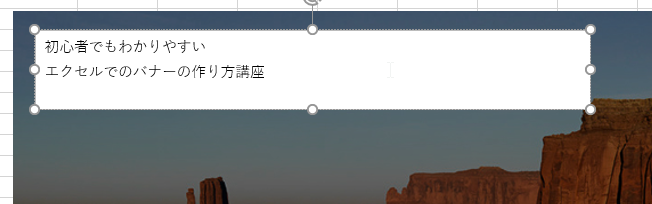
文字を配置したい位置に、マウスをドラッグして、テキストボックスを配置します。

文字を入力します。

文字をデザインします
文字をデザインしていきましょう。
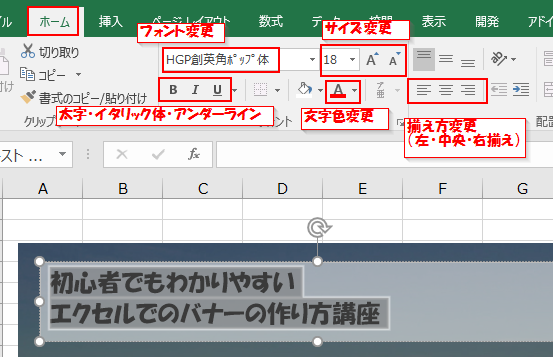
フォントの変更
文字を選択してフォントを変更しましょう。
・右クリックして、変更するか
・メニュー「ホーム」から変更するか
のどちらかになります。
右クリックから

メニュー「ホーム」から

文字の装飾を変えましょう
文字の大きさ変えたり、文字色を変えただけでは、寂しいなと思うなら、
ワードアートを使いましょう。
前節同様に、文字列を選択状態にして、今度は、
メニュー「書式」のワードアートのスタイルを設定します。
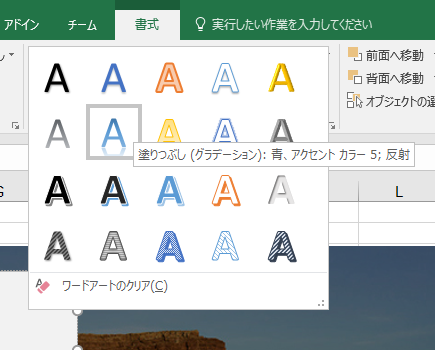
ワードアートのスタイル変更
いろんなデザインの文字「A」のサンプルの右下の三角ボタンを押しましょう。

一覧の中から、好きなデザインを選びます。
これは、デザインのスタート地点なので、
色や影、反射の強さなど、要素は調整できます。
下図では、反射付きのものを選んでみました。

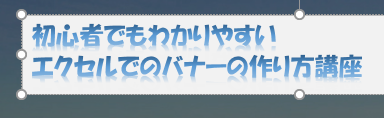
下図のような文字になりました。

ここから、文字色、文字の輪郭の色、影を変更してみましょう。
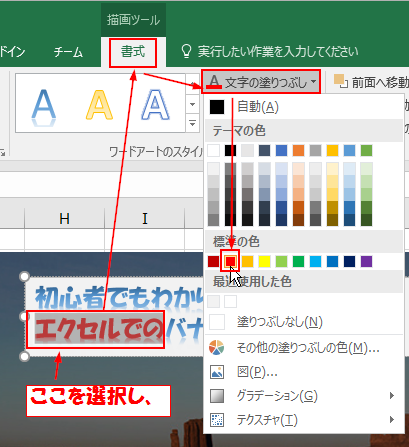
まず、「エクセルでの」の部分だけを選択し、文字色を変えてみます。
メニュー「書式→文字の塗りつぶし」をクリックすると、
文字色変更のダイアログが出てきます。
ここでは、赤色に設定しました。

次に、「エクセル」を選択し、輪郭の色を変えてみます。
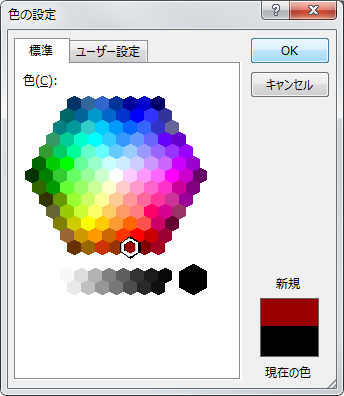
メニュー「書式→文字の輪郭→その他の輪郭の色」をクリックします。

「標準」タブから、任意の色を選択し「OK」を押します。

変更されました。

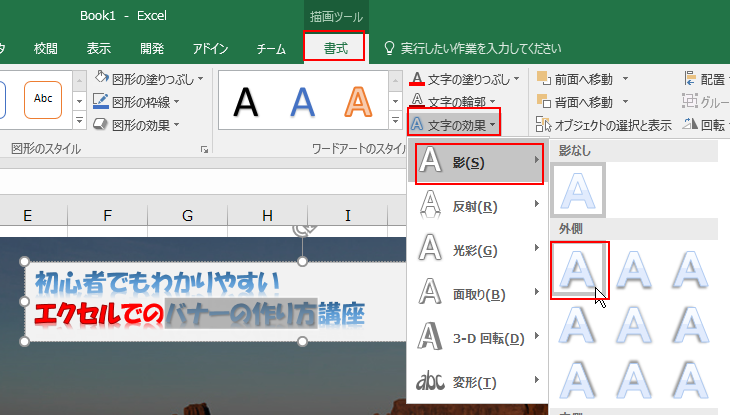
「バナーの作り方」を選択し、影をつけてみます。
メニュー「書式→文字の効果→影→外側の右下」をクリックします。

「バナーの作り方」の文字に、右下への影が付きました。

テキストボックスの背景を変えましょう
テキストボックスが白い背景が、背景画像と溶け合うように、半透明にしましょう。
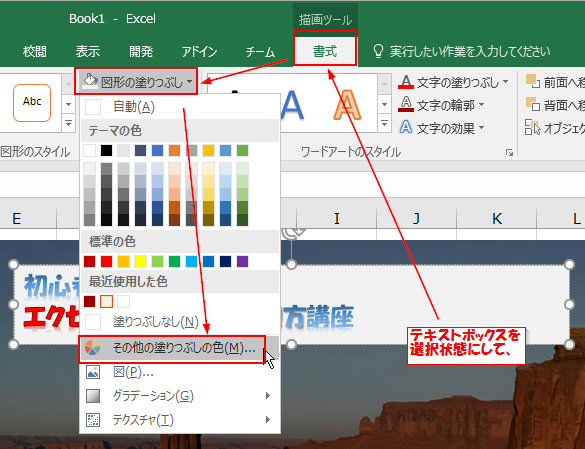
テキストボックスをクリックして選択状態にして、
メニュー「書式→図形の塗りつぶし→その他の塗りつぶしの色」をクリックします。

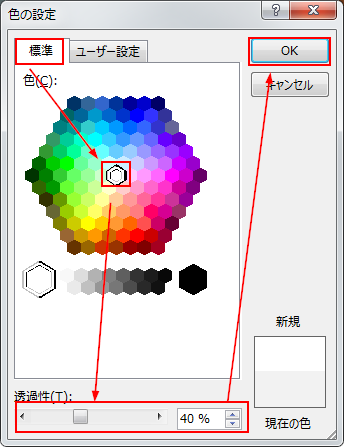
「色の設定」にて、「標準」タブ、白色を選択し、
下の「透過性」をとりあえず40%にして、「OK」で確定します。

とりあえず、テキストボックスの背景が透過しているのがわかりますね。
下図では、見やすいように、文字を大きくして、テキストボックスの大きさも
あわせて大きくしてみました。

ちょっと、背景が暗いと気が滅入るので、始めにやった手順で、画像の明るさを、
逆に、+10%と、元画像よりも明るくなるようにしました。

グループ化します
画像と文字を同時に扱うために、グループ化をします。
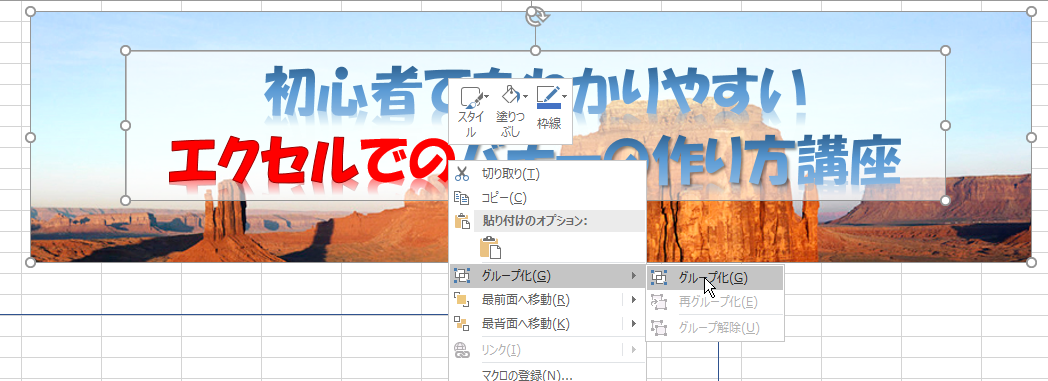
画像をクリックして選択した状態で、Shiftキーを押しながら、
テキストボックスをクリックして、2つ同時に選択した状態にしてください。
そして、右クリックをして、コンテキストメニューから
「グループ化→グループ化」をクリックします。
※右クリックをする場所が、「テキストボックスの上」だった場合、
Shiftキーを押しながら右クリックの必要があります。
テキスト編集ができる性質によるものと思われますが、
深く考えず、そういうものと思ってください。

クリップボードにコピーします
グループ化が出来れば、一回クリックして選択すると、
画像とテキストがまとめて選択されます。
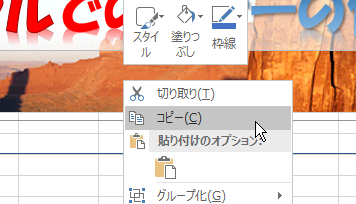
その状態で、Ctrl+C を押すか、右クリックして、
「コピー」をクリックすると、クリップボードにコピーされます。

クリップボードの画像が使える場合
ブログや、ワードにそのまま貼り付けてください。
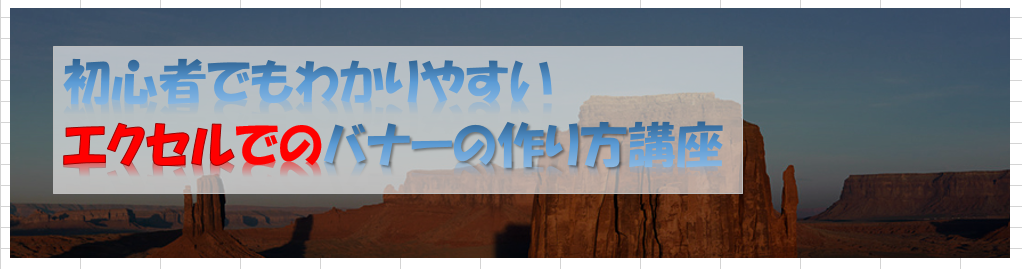
下にも、そのまま、Ctrl+Vで貼っています。
※ワードプレスでCtrl+Vで画像を貼り付けるためには、プラグインを導入する必要があります。別記事「ワードプレスの記事に、クリップボードの画像を Ctrl+Vで貼り付けする方法」に紹介しています。

でも、バナー作ったので、ファイルに保存して、
ブログの外観設定で使いたいですよね。その場合は、ファイルに保存します。
ファイルにする場合
外部アプリのちからを頼ります。
と言っても、Windows標準ツールです。
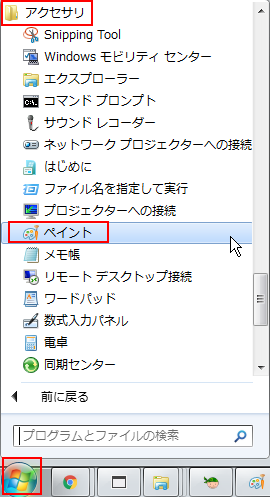
Windows7では、
「スタートメニュー→すべてのプログラム→アクセサリ→ペイント」
をクリックすると起動します。

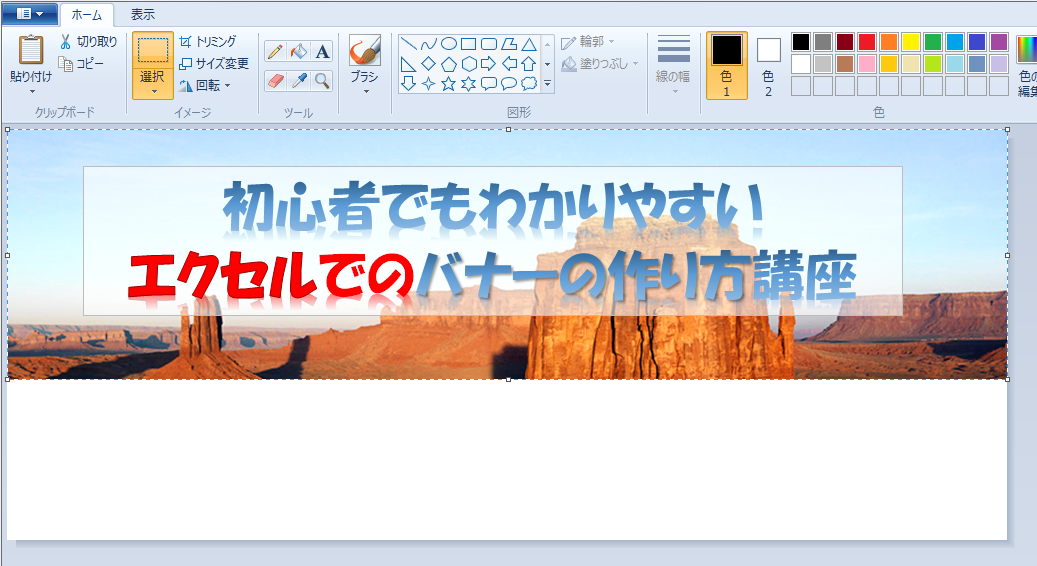
ペイントが起動したら、
Ctrl+V を押して、クリップボードの画像を貼り付けます。
もし、下図のように、貼り付けた範囲の他に、白いキャンパスが広がってしまう場合は、
一旦、キャンバスサイズをバナーサイズより小さくして、貼り直します。

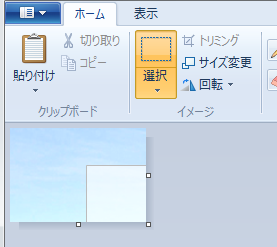
キャンパスサイズを小さくする方法ですが、
- まず、キャンパスをクリックして全体を選択します。
- キャンバスの右下にマウスカーソルを持っていって、
左上の方まで、ドラッグします。

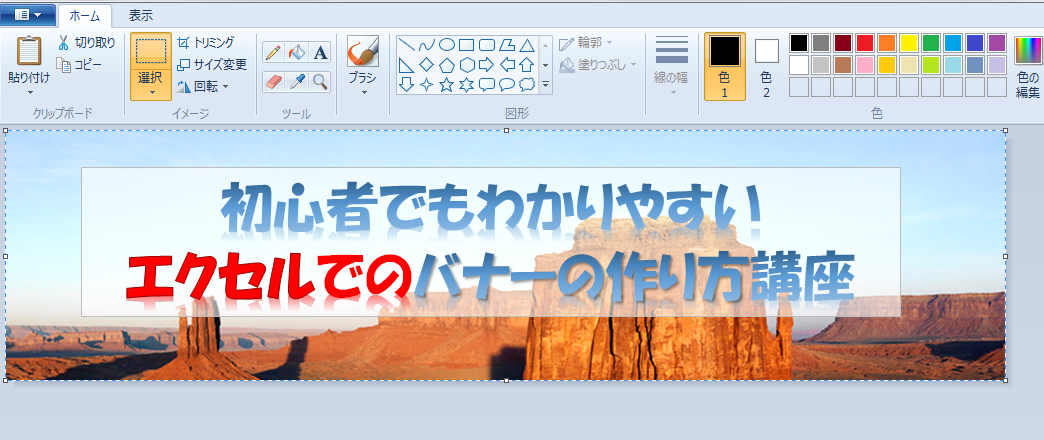
下図の状態になりますので、もう一度、Ctrl+V でクリップボードに保存したバナー画像を
貼り付けます。

下図のように、ぴったりサイズで画像が貼り付けられました!

あとは保存するだけです。
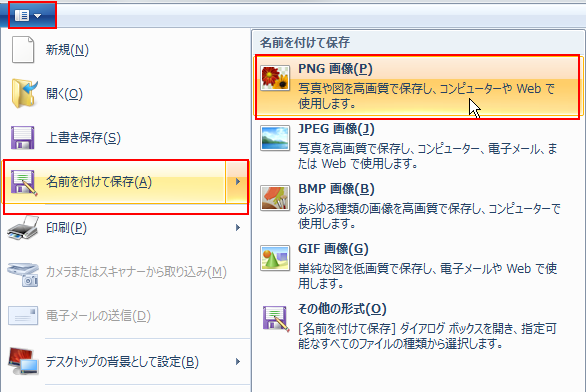
「左上の三角ボタン→名前をつけて保存→PNG画像」か 「JPEG画像」をクリックします。
画質を落としたくないときはPNG画像ですが、容量が大きくなるため、
写真を使っていればJPEG画像が現実的です。

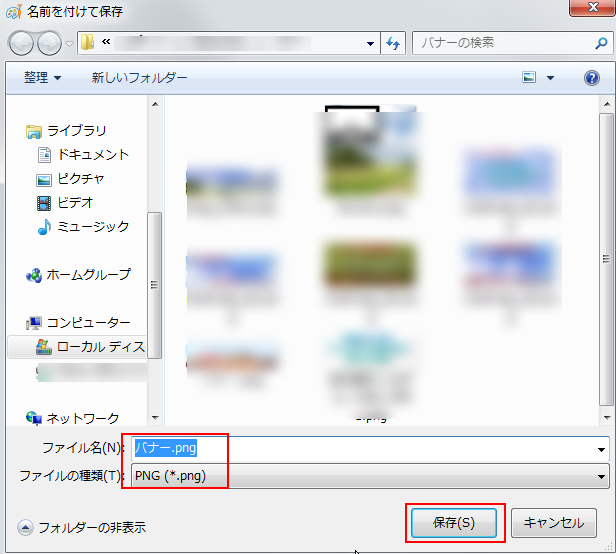
「名前をつけて保存」ウインドウが開くので保存します。
ちなみに、本記事でのサンプルバナーのサイズは、
PNG画像:355KB
JPEG画像:86KB
となり、PNGはJPGの4倍ぐらいになってしまいました。
どちらを選ぶかおまかせします。
私が確認したところでは、サンプルバナーは、JPEG画像でも、
劣化してるところがほとんどわからないぐらいで、私は
JPEG画像で十分だと思ってます。

まとめ
本記事では、フリーソフトのGIMPではなく、エクセルを使ってバナーを作る方法を説明しました。エクセルを持っている人は試してみてください。
実は、バナーだけではなく、記事の図解説明なども、エクセルで簡単に作れますし、
あとから、編集もし易いのでおすすめです。
ただ、画像ファイルにするのだけが、ちょっと面倒です。
クリップボードを介して使うことができれば、むちゃくちゃ便利なので、
あわせて、ぜひ、導入してみてください。
(参考:「ワードプレスの記事に、クリップボードの画像を Ctrl+Vで貼り付けする方法」)
