ブラウザのブックマークに画像をつけたり、
ブラウザでページを表示した時、タイトルバーやタブに画像を
表示するためには、ファビコン、または、サイトアイコンと呼ばれる
画像を設定する必要があります。

ブックマークの画像

ブラウザタブの画像
ワードプレスで テンプレートにSimplicity を使っている場合の、
サイトアイコンの設定方法を説明します。
目次
ワードプレス Simplicity に サイトアイコンを設定する手順
サイトアイコン画像の作成
画像は、正方形で512ピクセル以上のものが必要です。
別途用意してください。
サイトアイコン設定手順
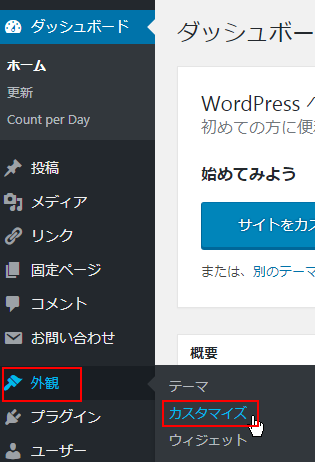
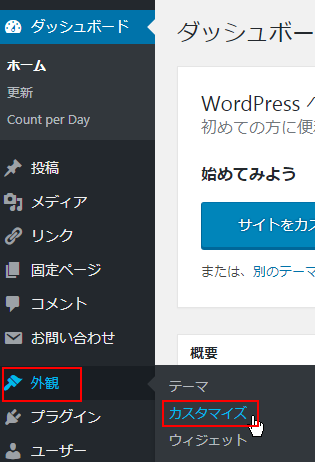
ワードプレスのダッシュボードから、
「外観→カスタマイズ→サイト基本情報」
に進みます。


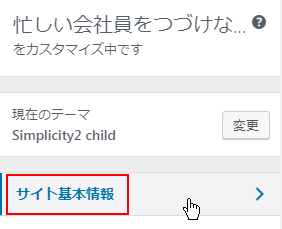
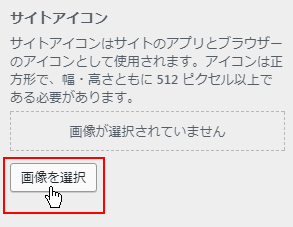
「サイトアイコン」の項目がありますので、
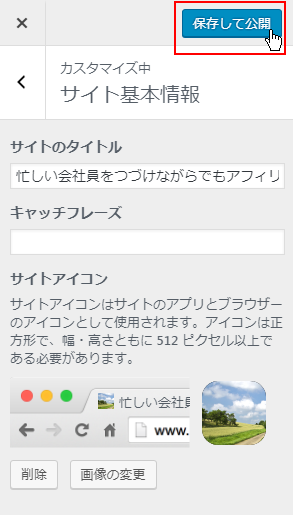
「画像を選択」をクリックして、作成した画像を選択します。

「保存して公開」をクリックして確定します。

以上で設定は終わりです。
簡単ですよね。
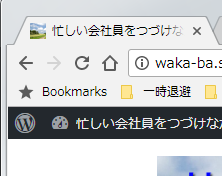
これで、下図のように、ファビコン(サイトアイコン)が表示されます。

通常、これでOKですが、透過型pngファイルなど、透明色を
含む場合、iphoneのアイコン表示では、透明色が背景の黒色になって
見づらい問題があるとのことです。
対応方法としては、アップル製品のアイコン表示用に、
透過色を白色にしたバージョンの画像を別に用意して、
別途設定する方法があります。
アップル製品のアイコンをSimplicityの設定では、
「アップルタッチアイコン」と呼びます。
手順を下に示します。
アップルタッチアイコンの設定手順
背景白のサイトアイコンを作成
透過型の画像ファイルをコピーして、透明色を白色に変更して
アップルタッチアイコン用の画像を作成します。
アップルタッチアイコンの設定
ワードプレスのダッシュボードから、
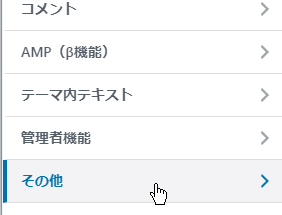
「外観→カスタマイズ→その他」
に進みます。


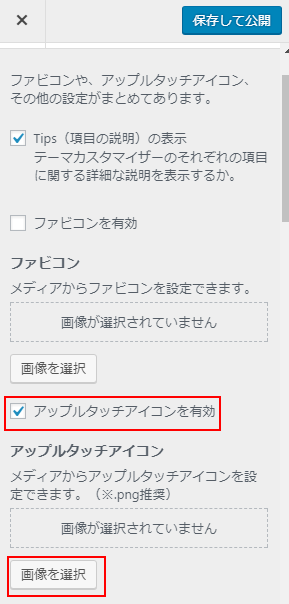
「アップルタッチアイコンを有効」にチェックを入れ、
「画像を選択」を押して、選択します。

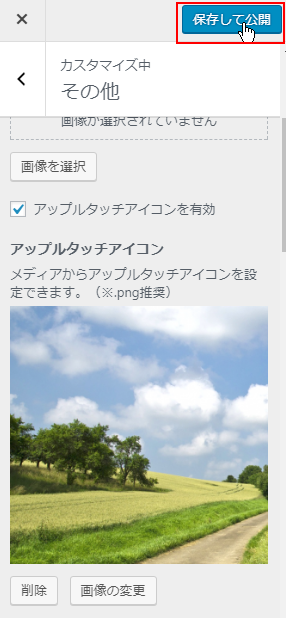
画像を選択したら、
「保存して公開」
をクリックして確定します。

※ちなみに、すぐ上の項目に
「ファビコンを有効」「ファビコン」
の項目がありますが、
「サイトアイコン」の項目がなかった
古いワードプレス用の設定であり、設定する必要はありません。
設定する場合、「サイトアイコン」の設定を外す必要があります。
サイトアイコンを設定して、ブラウザのタブやブックマークで目立つようにしましょう。
