この記事では、グリーンショットに付属している画像編集ツールで
図解説明を描き入れる方法を説明します。
グリーンショットは、画面キャプチャ、スクリーンショットを取得するのに
とても便利なツールですので、ぜひ、導入してみてください。
記事「グリーンショットのインストール手順」と、
記事「Windowsで画面キャプチャする方法」で、
それぞれインストールと画面キャプチャの手順を紹介しています。
では、取得した画面キャプチャに、枠や矢印、文字で
説明を入れる方法を説明します。
目次
図解説明の描き入れ方
準備
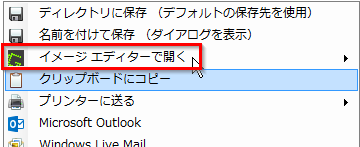
まず、キャプチャー後の操作で、
「イメージエディターで開く」を選択します。

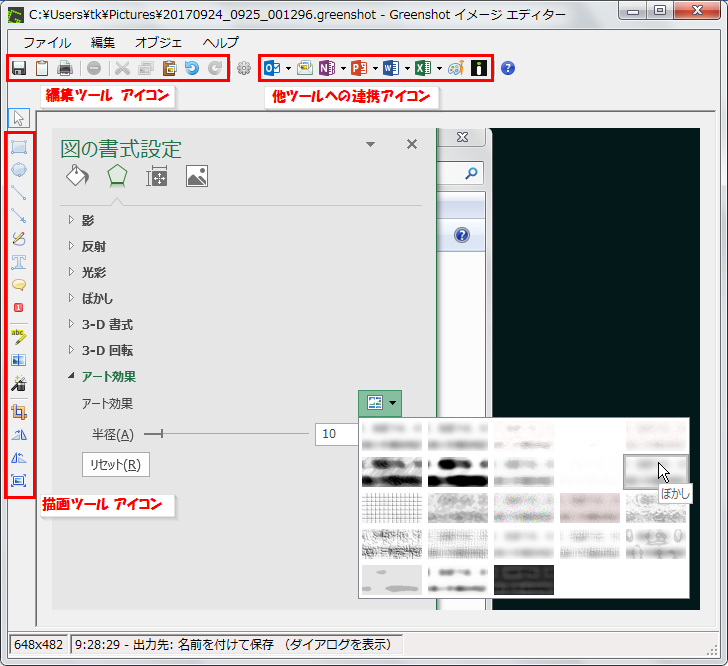
すると、下図のように Greenshot イメージ エディター が開きます。
左側にある「描画ツールアイコン」で図解を入れていくことになります。

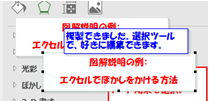
四角形の描き方
※ここからは図解の作成画像に説明をいれているのでややこしくなります。
図の中では、青色が本レポートでの説明ですので(赤色は説明の素材です^^)、
ご注意ください。
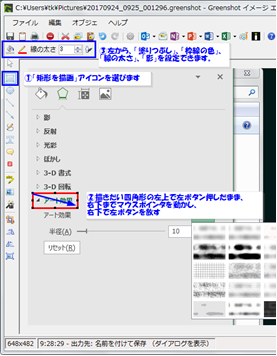
まず、四角形の描き方です。
手順1. 「矩形を描画」アイコンをクリック
します。
手順2. 描きたい四角形の左上でマウスの
左ボタンを押したまま、
右下までマウスポインターを動かし、
右下で左ボタンを放します。

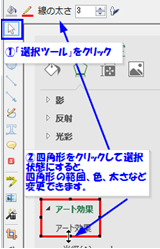
補足:他の描画オブジェクト(円だとか文字だとか)も
同じですが、「選択ツール」をクリックして
「選択」モードにすると、あとから四角形の大きさを
変えたり、色、太さなども変えることができます。

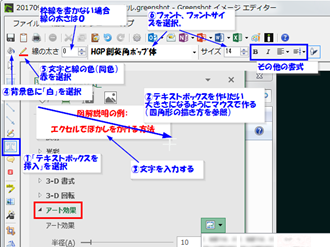
テキスト説明の描き方
説明に必須のテキスト追加方法です。

1. 「テキストボックスを挿入」
アイコンを選択します。
2. テキストボックスを作りたい大きさになるようにマウスで
作ります(四角形の描き方を参照)
3. 文字を入力します。
Shift+Enterキーで改行できます。
4. 背景色を選択します
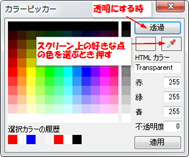
色の選択は、カラーピッカーで行います。
パレットから色を選ぶ以外に、
スポイトのアイコンで、スクリーン上の
好きな点の色を選ぶことができます。
透明にしたいときは、「透過」を選びます。
「適用」で確定します。

5. 文字と線の色をカラーピッカーで選択します。
文字と枠線は常に同色になります。
線の太さ0 は枠線なしになります。

6. フォント、フォントサイズも選べます。
その他形式として、太文字、イタリック体、
上下の位置、左右の位置など決められます。
上記例では左右中心、上下中央を指定。


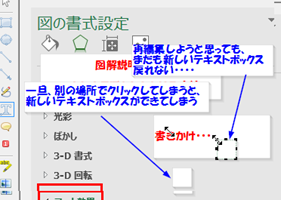
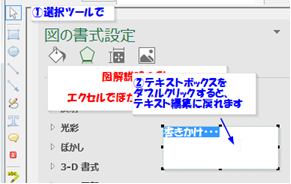
オブジェクトを作ったら選択モードで再編集
一旦、別の場所をクリックしてしまうと、
新しいテキストボックスができてしまいます。
また、再度、テキストを編集しようとして
クリックしても、その上に新しい
テキストボックスができてしまいます。
この現象は、線だとか、吹き出しだとか、
他のオブジェクトを作った後にも、
よく経験します。いらいらしますよね。

こういう場合、一旦テキストボックスを作ったら、
すぐ、選択ツールをクリックし、選択モードに
してから、テキストボックスをダブルクリック
すると、テキスト編集できます。
基本的に、新しいオブジェクトを作った後は、
選択ツールの状態で、操作すると覚えておくと
良いです。

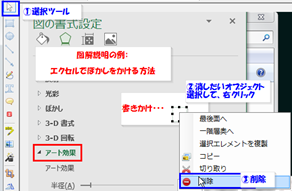
オブジェクトの削除
余計なオブジェクト
(この場合、テキストボックス)を消すときは、
選択ツールをクリックし、
消したいオブジェクトを右クリックして、
削除をクリックすれば、消せます。

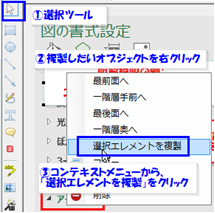
オブジェクトの複製
同じ種類のオブジェクトを2つ以上作るとき、
一つ作ったものを複製して、編集したほうが
早くできることがよくあります。
この場合、選択ツールをクリックし、
選択モードで、複製したいオブジェクトを
右クリック。「選択エレメントを複製」を
クリックします。

選択モードでは、複製したオブジェクトも
すべて編集可能です。

どんどん複製し、
複製したオブジェクトを
編集すると、素早く図解が
作れます。
下図は、四角形(矩形)と、
テキストボックスを複製して
サイズ、テキストを編集して
作ってます。

別画像の貼り付け
Greenshotイメージエディターで編集中も、
画面キャプチャーを使うことができます。
そして、画面キャプチャーをクリップボードにコピーして、
図解に追加することができます。
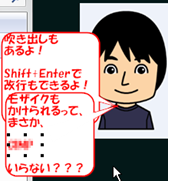
例えば、
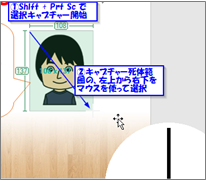
私の似顔絵をキャプチャーして貼ってみます。
Shift + Prt Scキーで選択範囲の
キャプチャーをします。

撮影後の操作は、「クリップボードへコピー」
にしておきます。

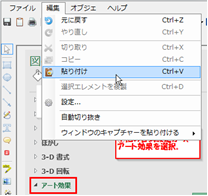
Greenshot イメージエディターに戻って、
メニューの「編集 → 貼り付け」を選択します。
メニューに描いてあるとおり Ctrl+Vでも
同じ操作ができます。

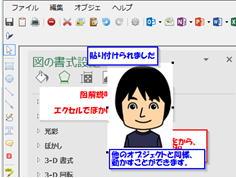
貼り付けた画像は、他のオブジェクト同様に、
位置を動かすことができます。

その他のオブジェクト
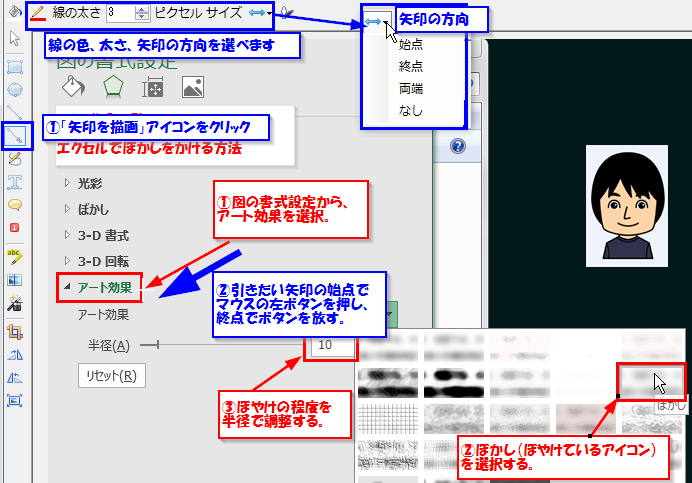
矢印
1. 「矢印の描画」アイコンをクリック
2. 描きたい矢印の始点でマウスの左ボタンを押し、
3. 押したまま矢印の終点まで動かして左ボタンを放します。
4. 線の色、線の太さ、矢印の向きを選択できます。

フリーハンドで描く
私は、使いませんが、
フリーハンドで描くこともできます。
タブレットを持っていたり、
絵心のある方は、必須機能ですね。

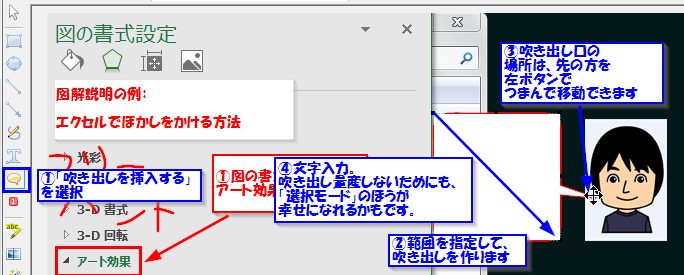
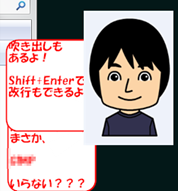
吹き出し
吹き出しもあります。デザイン設定の方法については、
テキストボックスと全く同じです。
ただ、吹き出し口の場所を、先っぽの方をマウスで
つまんで、移動できるところが違う点です。



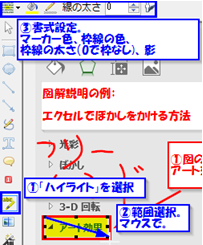
ハイライト
マーカーラインを引く事ができます。
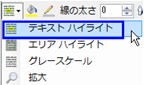
「ハイライト」を選択したあとは、四角形を描くのと同じ手順です。
モードにより、強調のしかたが全く違いますが、
覚えるのはマーカーライン(テキストハイライト)だけで
良いと思います。


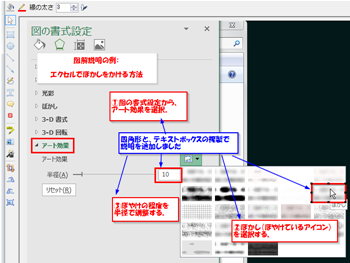
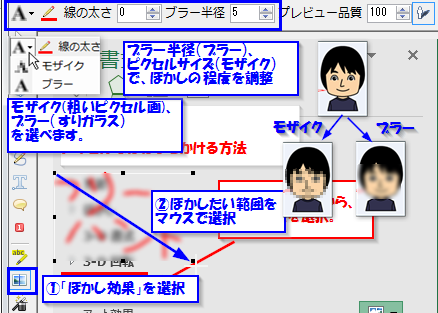
ぼかし効果(モザイク)機能
あっという間にできて超便利です。
図解説明だと、すっごく頻繁に使います。
操作説明の際、個人情報が載っていたら、さくっと隠せます。
モザイク(粗いピクセルの絵)にしたり、ブラー(すりガラス効果)を選べます。
手順:
1. 「ぼかし効果」を選択します。
2. ぼかしたい範囲を、他のオブジェクトの作成と同様に、マウス操作で選択します。
3. モザイク、ブラーの効果を選択します。
4. 線の太さを1以上にすると、ぼかし範囲に枠をつけられます。
5. ピクセルサイズ、あるいは、ブラー半径で ぼかし効果の程度を調整できます。

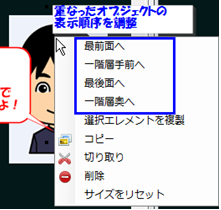
重なったオブジェクトの順序調整
矢印の上にテキストボックスをおいたりなど、
重なった図形の表示順序を設定できます。
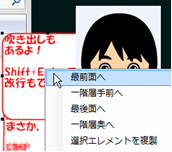
それぞれのオブジェクトを右クリックすると、
右図のように4つの表示順序の操作があります。
- 最前面へ
他のすべてのオブジェクトの上に描かれます - 一層手前へ
一つ上のオブジェクトと表示順位を入れ替えます - 最後面へ
他のすべてのオブジェクトの下に描かれます - 一階層奥へ
一つ下のオブジェクトと表示順位を入れ替えます

オブジェクトが2つしかない場合は、
一階層ごとの操作も良いですが、
たくさんオブジェクトがある場合、一つ一つの
順序の関係がわからなくなりがちですので、
「最前面へ」 あるいは、「最後面へ」 を使って
調整するのがおすすめです。
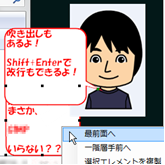
たとえば、右上の図の状態では、2つの吹き出しが、
似顔絵の下に書かれてしまってますので、
順番を入れ替えたいと思います。

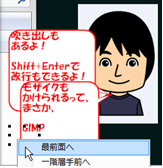
まず、似顔絵のすぐ上に重ねたい方の吹き出しを
「最前面へ」移動させます。

次は、その次に上に表示したいオブジェクト、
この場合はもう一つの吹き出しですが、
その吹き出しを 右クリック、「最前面へ」を選択します。

さて、そうすると、「ぼかし効果」オブジェクトが完全に
隠れてしまって、選択できなくなってしまうため、
吹き出しを少し右にずらして、
出てきた「ぼかし効果」を右クリック、「最前面へ」で
移動します。

ずらした吹き出しの位置を調整して出来上がりです。

動作がおかしいときの対処法
テキストボックスが真っ白、編集できなくなったとき
どの操作をおこなった時になるのかなどの原因わかりませんが、
たま~~になります。
その時の対処方法ですが、テキストボックスを「選択モード」で選択して、
Ctrl+ Xで一旦切り取ってCtrl + V で貼り付け
という操作をすると、復活します。
作った図解説明の画像をレポートで使うには
作った図解画像をレポートに使うとき、
一番楽なのが、クリップボードにコピーして、
ワードなどレポート作成ツール側で、
「貼り付ける」ことです。
Greenshot イメージ エディタの
メニューで、
「ファイル → クリップボードにコピー」
でクリップボードへコピーできます。

また、ブログ記事の執筆(ワードプレス)でも
プラグインを入れると、クリップボード経由で、
Ctrl+V(貼り付け)できます。
プラグインについては、
記事「ワードプレスの記事に、クリップボードの画像を Ctrl+Vで貼り付けする方法」
で紹介しています。
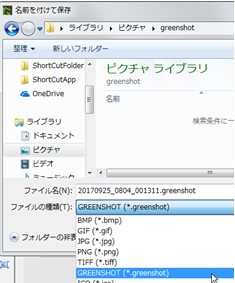
それでも、ファイル経由で使いたい場合は、
Greenshot イメージ エディタ のメニュー(上図参照)の、
「ディレクトリに保存」、あるいは「名前をつけて保存」で保存できます。
注意点:
画像ファイル(jpgやpngなど)にしてしまうと、
描き入れた図解がすべて画像になってしまい、
後から、テキスト文字を編集したり、
矢印の向きを変えるなどの編集操作が
できなくなってしまいます。
あとで、図解説明を変えるかもしれないときは、
ぜひ、「ファイル→名前をつけて保存」にて、
greenshot ファイルとして保存しましょう。
オブジェクトとして図解説明が保存されてますので、
後からも編集が可能になります。

まとめ
この記事では、グリーンショットを使って画面キャプチャした画像から、
イメージエディタを使って、図解説明画像を描き入れる方法を
説明してきました。
ブログやメルマガで価値提供をする活動において、
わかりやすく、役に立つ情報を提供するためには、
写真・画像は必須になります。
操作の説明をするときには、
図解が必須ということですよね。
Windows標準ツールでもできないことはないですが、膨大な時間がかかります。
なるべくお金をかけず、でも、適したツールを使って大切な時間を
節約しましょう。
もっと、応用的な使い方もありますので、また、
別に書いていきますね。
