ワードプレス上で、LPページを作る方法は、色々あります。
有料でも良ければ、さらに色々とあります。
その中で、とりあえず、無料でやる方法を紹介します。
ワードプレスに最初からついているテーマ twentyseventeen は、
固定ページに右側にはサイドバーがついていないのですが、
・左側に、タイトルと、「編集」の文字が表示されるカラム
・サイトタイトルバナーとサイトタイトル、キャッチフレーズ
があり、2コラムになっているため、
これを取り除きたいと思います。

目次
ワードプレスで無料でランディングページを作成する手順
テーマファイルをいじるため、オリジナルを壊さないように、
子テーマをつくって編集することにします。
また、サイト全体の設定を変更することになるため、LP用に
新しくワードプレスを作成するようにしてください。
さくらインターネットのレンタルサーバーでの作成手順を、
別記事
「さくらインターネットのレンタルサーバーでワードプレスを追加する方法」
で紹介しています。
子テーマで作業できるようにします
サーバー上のワードプレスがインストールされたフォルダを、
ファイラー(ウインドウズのエクスプローラーのようなもの)か、
FTPソフトで操作することになります。
※下記説明では、さくらインターネットのレンタルサーバーでの
操作例となります。
別途、あなたのサーバーでのツールを使って操作するようにしてください。
特にサーバー側でファイルマネージャーがなければ、
FTPソフトでローカルにダウンロードして、アップロードするという作業で
やる方法もあります。
子テーマフォルダの作成
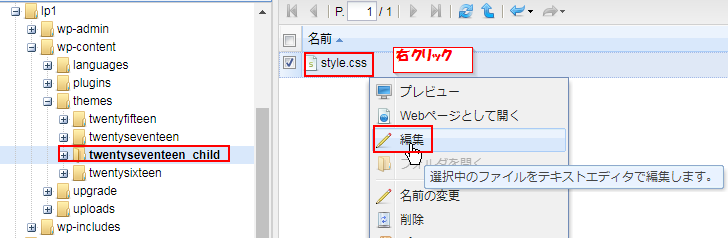
lp1というフォルダにワードプレスをインストールした場合、
lp1/wp-content/themes フォルダにインストール済みのテーマがあります。
twentyseventeen というテーマの子テーマを作るため、
wp-content/themes フォルダに、
子テーマ用のフォルダを作ります。
名前は任意ですが、わかりやすくするため、
twentyseventeen-child というフォルダを作ってみます。
作成後は、twentyseventeen フォルダから、style.css というファイルだけ、
twentyseventeen_childフォルダにコピーしておきます。

子テーマのstyle.css を編集
twentyseventeen_child が twentyseventeen の子テーマということがわかるように
ファイルを編集します。
twentyseventeen_childのstyle.cssファイルを編集します。
さくらインターネットでは、ファイルマネージャーでファイルを右クリックし、
「編集」をクリックします。

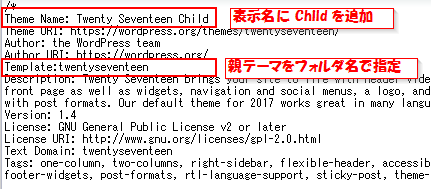
変更内容は、先頭部分になります。
先頭の部分の次の行を編集します。
ワードプレスでテーマを選択する時の名前になります。
Theme Name: Twenty Seventeen Child
また、次の行を追加します。
ワードプレスでは、子テーマのフォルダに無いファイルは、
親テーマのファイルが参照される仕組みになっていますので、
親テーマを指定するための記述になります。
Template: twentyseventeen

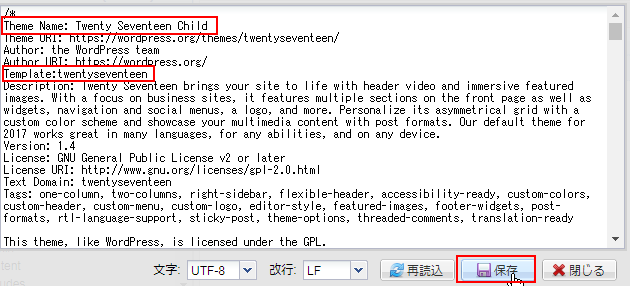
変更したら、「保存」をクリックして変更を反映してから閉じます。

子テーマを選択
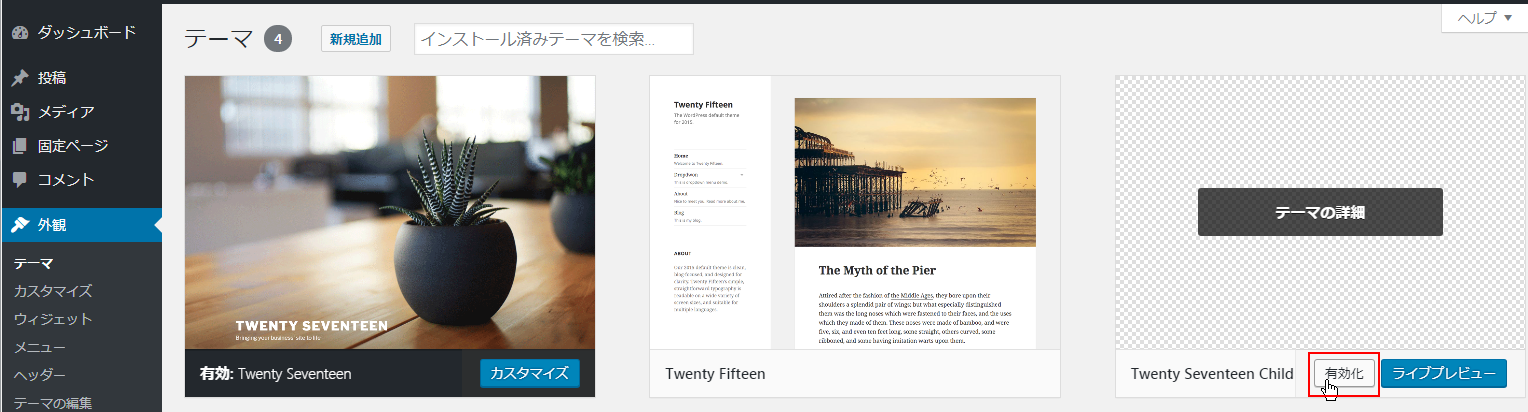
ワードプレスのダッシュボードより、
左側メニュー「外観→テーマ」をクリックします。

Twenty Seventeen Child の「有効化」をクリックします。

タイトルバナーを非表示にする
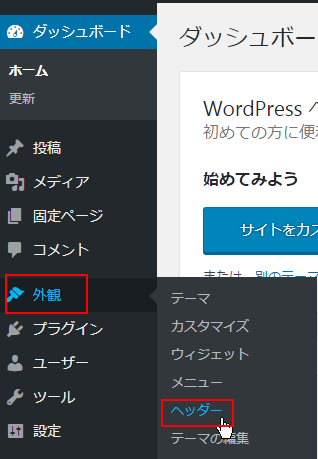
ダッシュボードの左側メニュー「外観→ヘッダー」をクリックします。

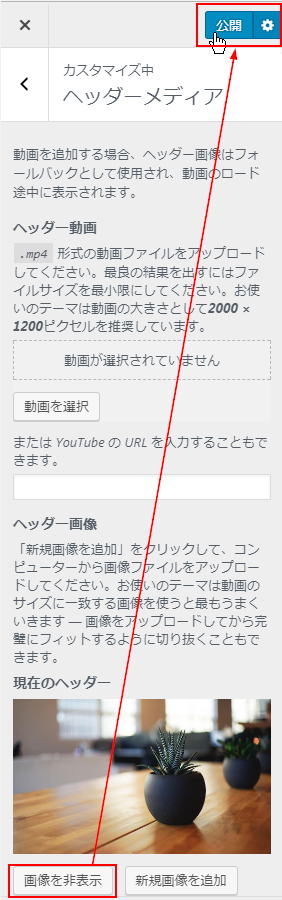
項目「現在のヘッダー」の「画像の非表示」を
クリックし、「公開」クリックで確定します。

サイトタイトルを非表示にする
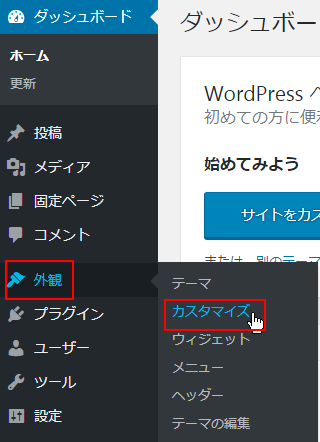
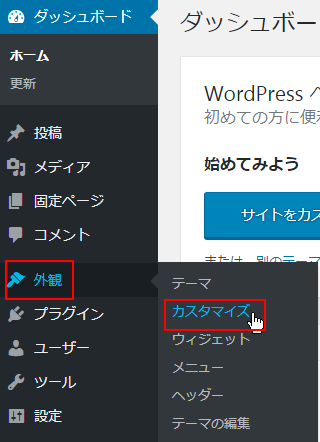
ダッシュボードの左側メニュー「外観→カスタマイズ」をクリックします。

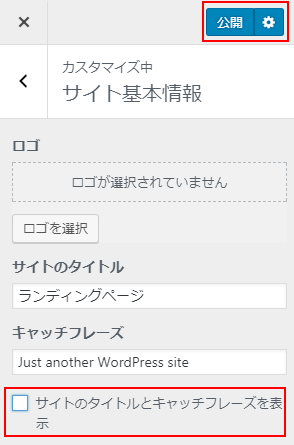
「サイト基本情報」をクリックします。

「サイトのタイトルとキャッチフレーズを表示」
のチェックを外して、「公開」をクリックします。

1カラムにする
先ほどと同様に、ダッシュボードより、「外観→カスタマイズ」をクリックします。

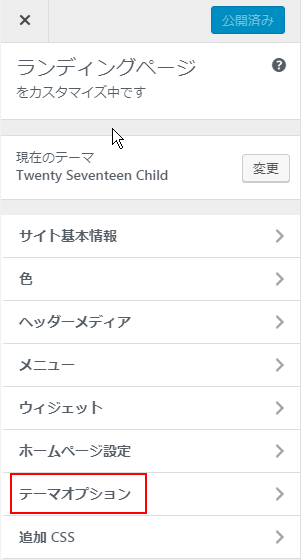
テーマオプションをクリックします。

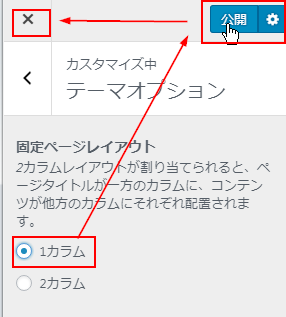
1カラムを選択して、「公開」をクリックします。
終わったら、「☓」で設定を終了します。

ページ先頭の余白・記事タイトルを削除
最後の詰めになります。
固定ページの先頭に、タイトルバナー削除の残骸として、
灰色の余白が残っており、
また、記事タイトルと「編集」リンクが残っているので
削除します。

これには、スタイルシートを編集します。
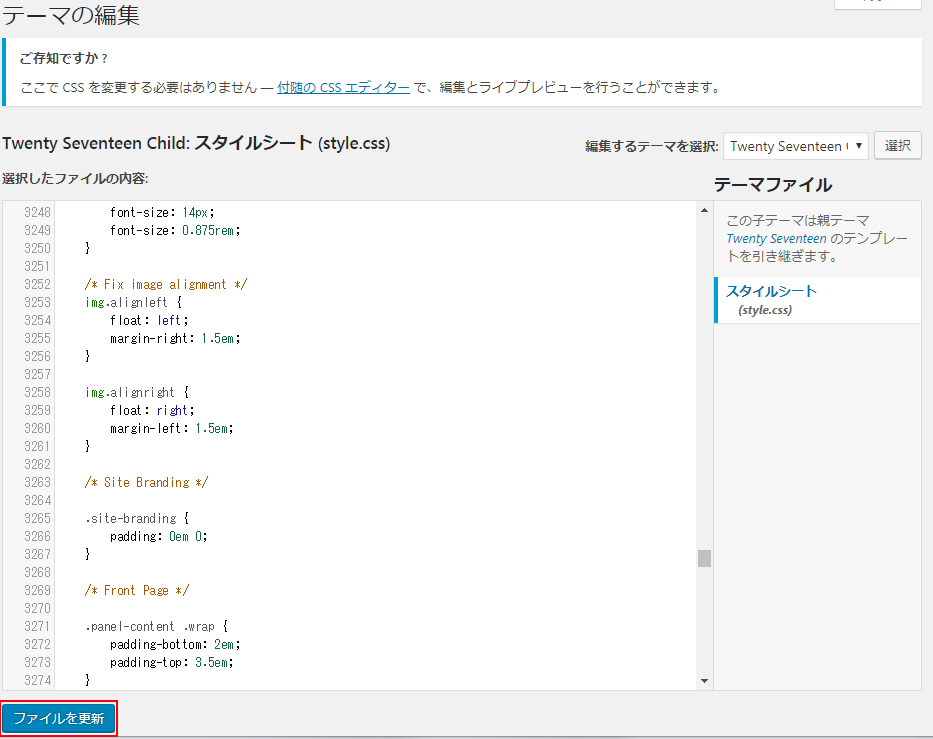
スタイルシートの編集画面を表示する
ダッシュボードより、
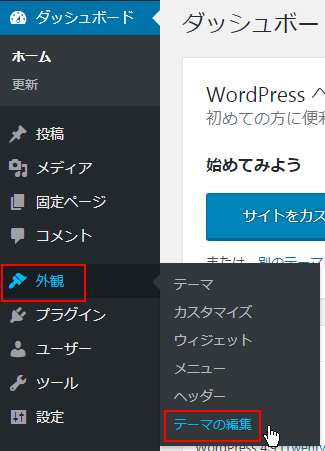
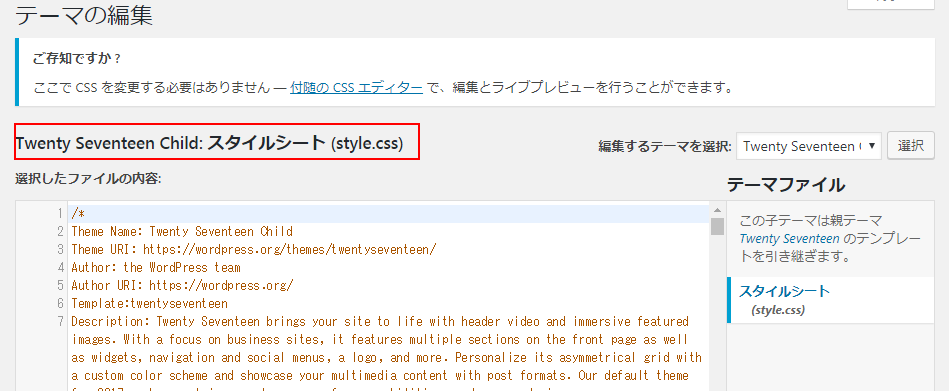
左側メニュー「外観→テーマの編集」をクリックします。

編集テーマの確認
「編集するテーマを選択」が、
Twenty Seventeen Child になっていることを確認、
なってなければ、選択して「選択」をクリックします。
また、スタイルシート(style.css)が選択されていることも確認します。


ファイルの修正
スタイルシート(style.css)は、全部で3箇所変更します。
余白の削除
タイトルバナー部の余白削除は2箇所あります。
どちらも、タイトルバナー部の余白(パディングと言います)を
ゼロにしています。2つあるのは、
ブラウザ表示の横幅によって、余白設定が違うからです。
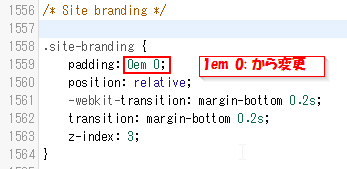
1559行:.site-branding の padding を ゼロに変更
/* Site branding */
.site-branding {
padding: 0em 0;
position: relative;
-webkit-transition: margin-bottom 0.2s;
transition: margin-bottom 0.2s;
z-index: 3;
}

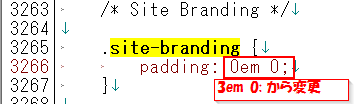
3266行: ブラウザの横幅が大きい時の .site-branding の padding を ゼロに変更
/* Site Branding */
.site-branding {
padding: 0em 0;
}

記事タイトルの削除
一回で変更を終わらせるために、
設定を追加します。
記述場所は実際にはどこでも良いのですが、
固定ページ関連の場所にきじゅつすることにします。
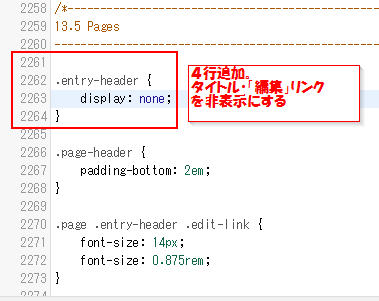
2261行から以下の4行を追加します。
※この変更を先にすると、「余白の削除」の行番号が
ずれるので注意してください。
3266行と書いてある場所が3270行と、
4行ずれた場所になります。
.entry-header {
display: none;
}

変更の確定
変更したら、下部の「ファイルを更新」をクリックして確定しましょう。

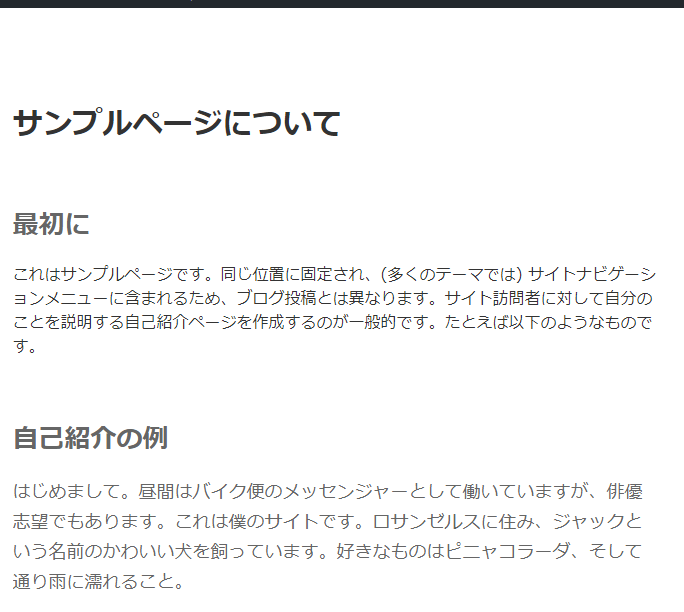
これにより下図のように上部の余白・記事タイトル がなくなりました。
※ブラウザで表示更新(F5)しても、表示が直ってない場合、
ブラウザのキャッシュをクリアしてみてください。
別記事
「ワードプレスでスタイルシートや画像を変更してもブラウザで表示が変わらない時の対応」に手順を紹介しています。
下図が、修正後の固定ページです。

まとめ
本記事では、ワードプレスで無料でランディングページ(LP)を作るための設定を説明しました。
・タイトルバナーを非表示にする
・サイトタイトルを非表示にする
・1カラム設定にする
・ページ先頭の余白・記事タイトルを削除する
という手順でしたが、最後の
「ページ先頭の余白・記事タイトルを削除する」
のところで、スタイルシートを編集する必要があったため、
安全のために子テーマを作って、
そちらでファイルを変更するようにしました。
子テーマを作る部分が一番、面倒だったですね。
わかりにくい点・問題点がありましたが、コメントください。
改善していきたいと思います。
